WordPress外贸soho建站实战视频教程-goodspace主题
WordPress外贸soho建站实战视频教程-goodspace主题

用到主题:goodspace
用到插件:jQuery Vertical Accordion Menu
步骤:
一、搭建整体外观
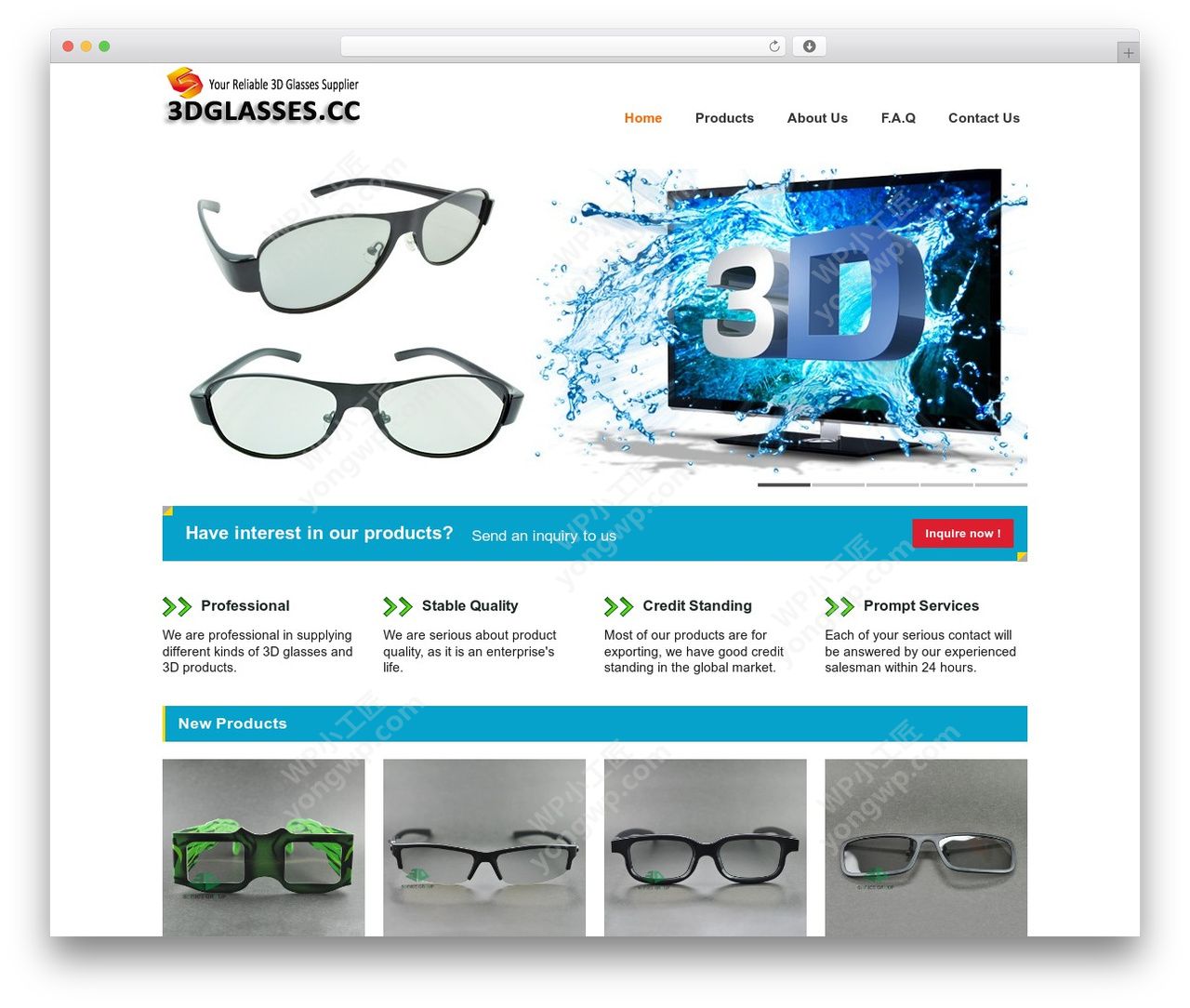
仿照目标站先把整体外观搭建起来,不修改文字颜色,及字体大小和背景色。
1.logo设置:wp后台–>Goodspace–>Overall Elements–>Logo(注意使用png背景透明图片logo)
2.导航菜单: wp后台–>外观–>菜单
3.底部/侧边栏:wp后台–>外观–>小工具
4.创建新的sidebar:wp后台–>Goodspace–>General–>Sidebar
5.版权说明:wp后台–>Goodspace–>Overall Elements–>Copyright Area
二、修改细节
1.关闭网站背景图片:wordpress后台–>Goodspace–>Overall Elements–>Background Style 设置成none
2.设置网站整体背景色:wordpress后台–>Goodspace–>Elements Color–>Body
3.设置菜单颜色:wordpress后台–>Goodspace–>Elements Color–>Navigation
4.设置首页醒目标题:wordpress后台–>Goodspace–>Elements Color–>Stunning Text
5.设置产品标题及背景:wordpress后台–>Goodspace–>Elements Color–>Blog / Portfolio
6.设置底部:wordpress后台–>Goodspace–>Elements Color–>Footer
7.添加样式代码:wordpress后台–>外观–>主题编辑器–>style.css最下方添加以下代码
8.使用jQuery Vertical Accordion Menu插件 设置产品侧边栏导航效果
/* yongwp.com custom css*/
div.stunning-text-wrapper, div.gdl-portfolio-title-wrapper, div.gdl-page-title-wrapper {
background-image: none !important;
background-color:#06a2cb !important;
}
.gdl-page-title-left-bar {width: 3px !important;background-color: #FFD800 !important;}
.gdl-page-title.gdl-title.title-color, .portfolio-header-title.title-color.gdl-title {color: white;font-size: 13pt;}
.stunning-text-corner.top {background-color: #FFD800 !important;}
.stunning-text-corner.bottom {background-color: #FFD800 !important;}
.single-port-date {display: none;}
.single-port-little-bar {display: none !important;}
.single-port-content li {height: auto; line-height: 25px;}
.single-port-content {font-size: 11pt; font-family: arial;}
div.single-content {line-height: 20px;}
div.single-thumbnail-info {display: none;}
#searchsubmit {background-color: #FF6600 !important;}
.gdl-page-title.gdl-title.title-color, .portfolio-header-title.title-color.gdl-title {font-size: 13pt;}
#main-superfish-wrapper ul li{font-weight: bold;font-size: 11pt!important;}
div.right-sidebar-wrapper .custom-sidebar-title {font-size: 11pt;color: #DD1E2F !important;}
#mc_mv_EMAIL {color: #050505;background-color: #ffffff;border-color: #d4d4d4;}
.toggle-box-head.title-color.gdl-title {font-size: 16px;}
#toggle-box-content {font-size: 14px;font-family: arial;color: #FF6600;}
.recent-post-widget-comment-num.post-info-color {font-size: 11px;}
div.footer-widget-wrapper .custom-sidebar-title {font-weight: bold;}
.footer-wrapper .gdl-divider {font-size: 10pt !important;}
div.column-service-content {font-size: 14px !important;}
ul.gdl-toggle-box li {border-bottom: 0px !important;}
#toggle-box-content {font-size:14px;color:#FF6600;}
.footer-wrapper .footer-widget-wrapper{border-top: 2px solid #d1d1d1 !important;}
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » WordPress外贸soho建站实战视频教程-goodspace主题