Woocommerce 添加自定义字段,并在列表页调用
Woocommerce 添加自定义字段,并在列表页调用

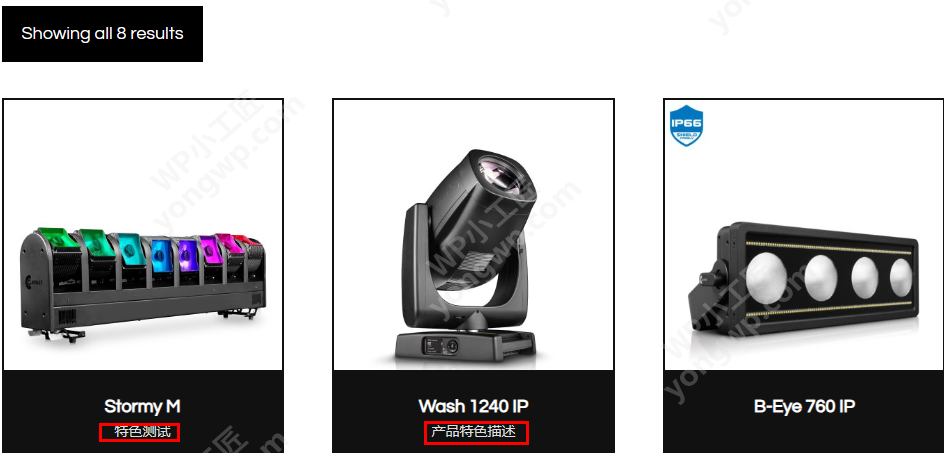
1.创建自定义字段,产品特色
function add_tese_field() {
add_meta_box(
'tese_metabox',
'Tese',
'tese_metabox_callback',
'product',
'normal',
'high'
);
}
add_action( 'add_meta_boxes', 'add_tese_field' );
function tese_metabox_callback( $post ) {
// 获取当前字段的值
$value = get_post_meta( $post->ID, 'tese', true );
?>
<label for="tese">产品特色:</label>
<input type="text" id="tese" name="tese" value="<?php echo esc_attr( $value ); ?>">
<?php
}
// 保存自定义字段
function save_tese_field( $post_id ) {
if ( ! isset( $_POST['tese'] ) ) {
return;
}
update_post_meta( $post_id, 'tese', sanitize_text_field( $_POST['tese'] ) );
}
add_action( 'save_post', 'save_tese_field' );2.把自定义数据添加到产品列表页产品标题下方
function customize_tese() {
$custom_text = get_post_meta( get_the_ID(), 'tese', true );
if ( is_home() || is_shop() || is_product_category() || is_product_tag() ) {
echo '<span class="product_tese">'.$custom_text.'</span>';
}
}
add_action( 'woocommerce_after_shop_loop_item_title', 'customize_tese', 35, 2);1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 添加自定义字段,并在列表页调用
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 添加自定义字段,并在列表页调用