代码实现给WordPress 编辑器加上字体大小选项视频教程

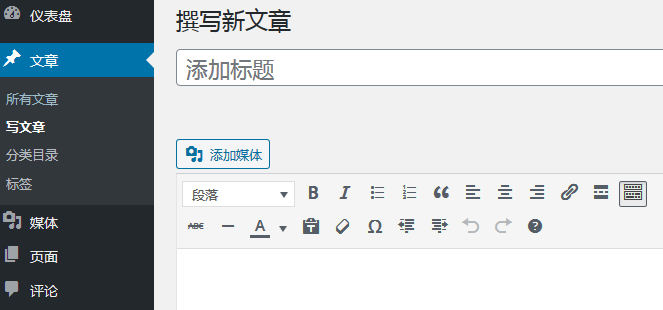
WordPress编辑器默认没有字体大小用起来非常的不方便
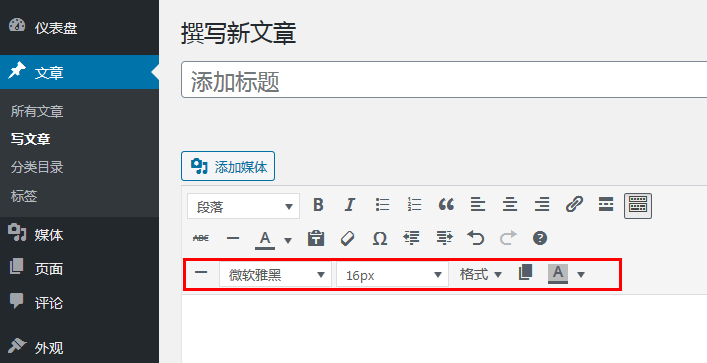
今天wordpress外贸建站就给大家带来用代码实现给Wordpress 编辑器加上字体大小。
复制下方代码 到wordpress后台–>外观–>主题编辑器–>functions.php 底部添加上
//tinymce add bottom
function add_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'wp_page';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
return $buttons;
}
add_filter("mce_buttons_3", "add_more_buttons");
function customize_text_sizes($initArray){
$initArray['fontsize_formats'] = "12px 13px 14px 15px 16px 17px 18px 19px 20px 21px 22px 23px 24px 25px 26px 27px 28px 29px 30px 32px 34px 36px 38px 42px 44px 46px 48px";
return $initArray;
}
add_filter('tiny_mce_before_init', 'customize_text_sizes');想让它有常见中文字体选择追加上下方代码
//中文字体
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';ClearSans='clear_sansregular',Helvetica,Arial,sans-serif;ClearSans Medium='clear_sans_mediumregula',Helvetica,Arial,sans-serif;ClearSans Light='clear_sans_lightregular',Helvetica,Arial,sans-serif;ClearSans Thin='clear_sans_thinregular',Helvetica,Arial,sans-serif";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 代码实现给WordPress 编辑器加上字体大小选项视频教程
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 代码实现给WordPress 编辑器加上字体大小选项视频教程