Astra Free免费主题添加导航栏页面下滑跟随sticky效果

导航栏页面下滑跟随sticky效果是网站导航菜单的视觉形式,用于在向下滚动时保持固定。下面让我们来开始操作添加 导航栏下滑跟随效果,全程不需要额外购买Pro主题或者付费插件。
如何在 Astra 中免费制作粘性标题
Astra免费和专业功能存在差异。专业人士有粘性标题选项,但免费版本没有。现在您可能有一个问题,是否可以在 Astra 免费版本中制作粘性标题?是的,有一种方法可以使用几行代码使标头粘性。我们为您提供一个现成的自定义脚本。除了粘性标头,我们还添加了一个 Java 脚本代码,以使标头具有滚动效果。
注意:CSS 和 JS 脚本协同工作(也就是需要添加css和js才能正常工作如果只添加了一个不起作用的),因此您需要同时使用两者来获得具有滚动效果的粘性标头。我们为您带来了 2 个代码片段,需要在两个不同的地方添加。
步骤:
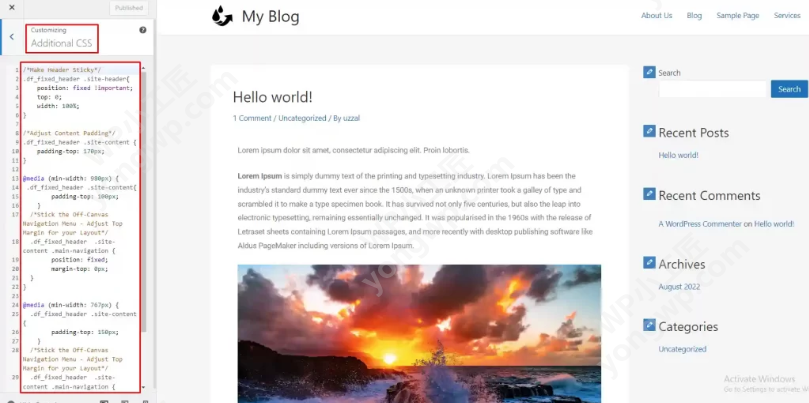
1.添加自定义 CSS 代码
复制CSS代码到,后台—>外观—>自定义(如图)

/*Make Header Sticky*/
.df_fixed_header .site-header{
position: fixed !important;
top: 0;
width: 100%;
}
/*Adjust Content Padding*/
.df_fixed_header .site-content {
padding-top: 170px;
}
@media (min-width: 980px) {
.df_fixed_header .site-content{
padding-top: 100px;
}
/*Stick the Off-Canvas Navigation Menu - Adjust Top Margin for your Layout*/
.df_fixed_header .site-content .main-navigation {
position: fixed;
margin-top: 0px;
}
}
@media (min-width: 767px) {
.df_fixed_header .site-content {
padding-top: 150px;
}
/*Stick the Off-Canvas Navigation Menu - Adjust Top Margin for your Layout*/
.df_fixed_header .site-content .main-navigation {
position: fixed;
margin-top: 60px;
}
}2.添加自定义JS代码
复制JS代码添加到,后台—>外观—>编辑—>header.php,header.php里面的</head>之前
<script>
window.addEventListener("scroll", function(event) {
const body = document.body;
var top = window.pageYOffset || document.documentElement.scrollTop;
if (top >= 70) {
body.classList.add("df_fixed_header");
}
else {
body.classList.remove("df_fixed_header");
}
}, false);
</script> 应用代码后,检查预览以查看它是否正常工作。我们添加了一个代码,用于向下滚动时出现抖动效果。我们使用的代码响应桌面、选项卡和移动设备。我们已经检查了它们,它工作得很好。
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Astra Free免费主题添加导航栏页面下滑跟随sticky效果
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Astra Free免费主题添加导航栏页面下滑跟随sticky效果