WordPress实现页面底部微商用点击复制微信号功能
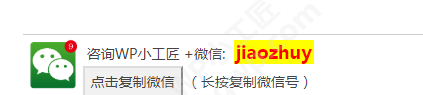
WordPress实现页面底部微商用点击复制微信号功能,如下图,许多网站引流微信的 都希望加上这个功能。

微信图标自行另外存一下图片

实现方法:
1.添加html代码到网站底部
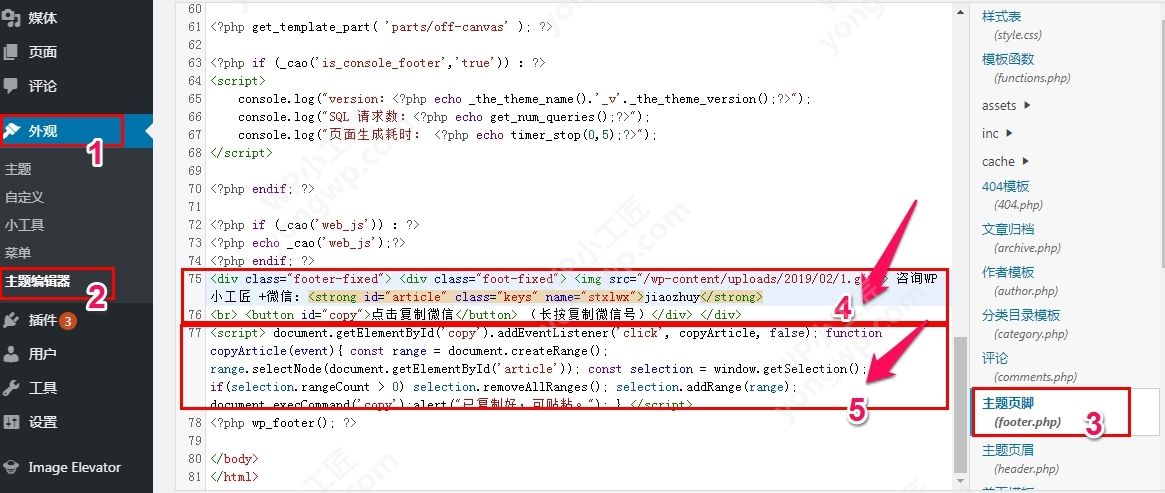
wp后台—>外观—>主题编辑器—>footer.php 最下方</body>之前添加以下代码,其中 gif图为微信联系图标,我这里把图标也提供给大家,大家需要把图片路径替换成自己的,以及文字
<div class="footer-fixed">
<div class="foot-fixed">
<img src="/wp-content/uploads/2019/02/1.gif"> 咨询WP小工匠 +微信: <strong id="article" class="keys" name="stxlwx" style="font-size:18px;">jiaozhuy</strong>
<br>
<button id="copy">点击复制微信</button>
(长按复制微信号)</div>
</div>2.加点击复制功能
直接加到html代码后面,代码如下
<script>
document.getElementById('copy').addEventListener('click', copyArticle, false);
function copyArticle(event){
const range = document.createRange();
range.selectNode(document.getElementById('article'));
const selection = window.getSelection();
if(selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');alert("已复制好,可贴粘。");
}
</script>
3.添加样式代码
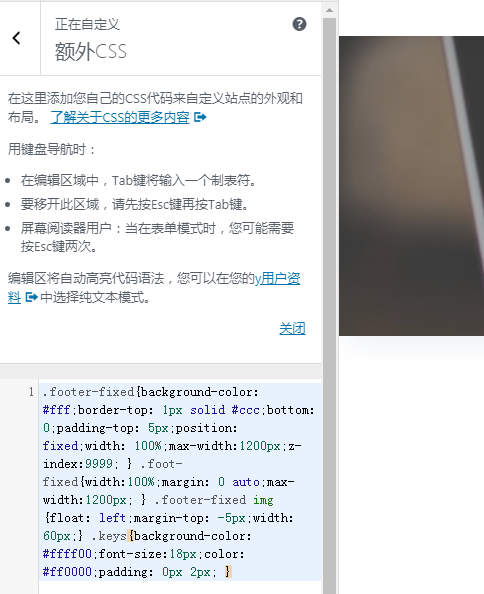
wp后台—>外观—>自定义—>额外css
.footer-fixed{background-color: #fff;border-top: 1px solid #ccc;bottom: 0;padding-top: 5px;position: fixed;width: 100%;max-width:1200px;z-index:9999; }
.foot-fixed{width:100%;margin: 0 auto;max-width:1200px; }
.footer-fixed img {float: left;margin-top: -5px;width: 60px;}
.keys{background-color: #ffff00;font-size:18px;color: #ff0000;padding: 0px 2px; }
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » WordPress实现页面底部微商用点击复制微信号功能
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » WordPress实现页面底部微商用点击复制微信号功能