2021最新WordPress网站使用阿里巴巴矢量图标库Iconfont教程
2021最新WordPress网站使用阿里巴巴矢量图标库Iconfont教程,很多时候我们在建站的时候需要用到社会化分享图标,最常见的就是qq,weixin,skype,facebook,whatsapp等,如果我们只是用到其中的一个那么我们直接去阿里巴巴矢量图标库Iconfont下载图片即可,但是很多时候我们整站建站下来需要用到的图标很多,这时候如果在用图片的话用图标就会方便很多且有利于网站速度优化。
1.登陆iconfont.cn

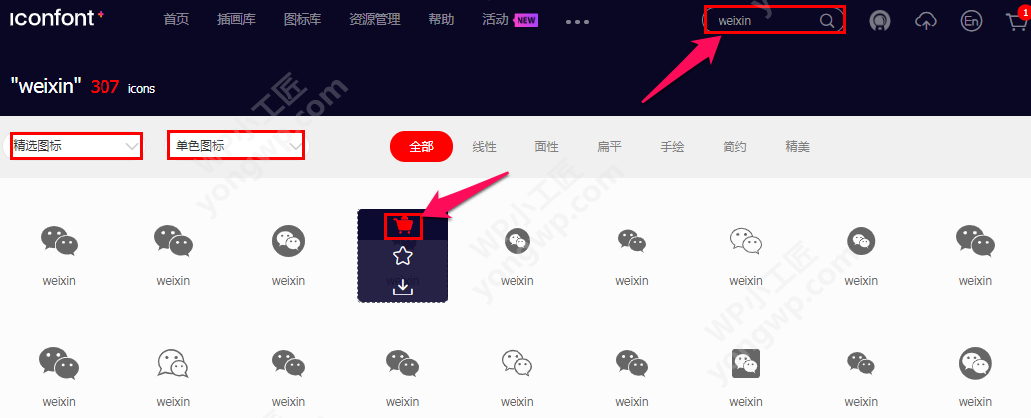
2.搜索图标并选择喜欢的添加入库
注意这里可以选择是否是单色或者精选图标的,一般推荐精选图标

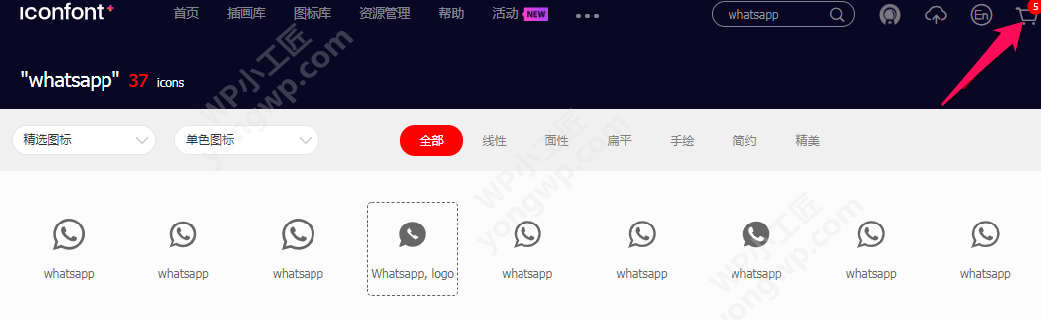
3.右上角查看已选图标库

4.将图标添加到项目
点击右上角的购物车 >> 点击【添加至项目】按钮,如果没有项目就创建一个即可(点击“加入项目”中的右上角图标,输入新项目名称如 yongwp(一般用网站域名来区分比较好),点击【确定】按钮即可)。

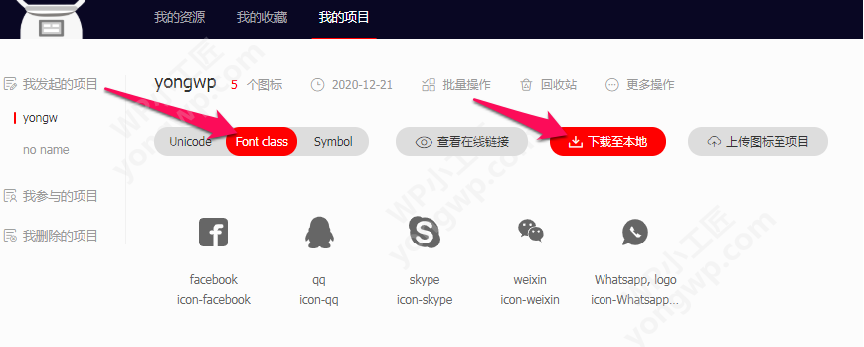
5.下载项目
web 端使用 iconfont 多个图标的方法有三种:unicode 引用、font-class 引用和 symbol 引用,对于我们站长而言老古认为 font-class 引用比较直观明了,所以这里选择“font-class”(PS:unicode 和 font-class 不支持多色图标,想使用多色图标需选择 symbol),然后点击【下载至本地】按钮将项目文件下载到本地,。

6.将图标整合到网站
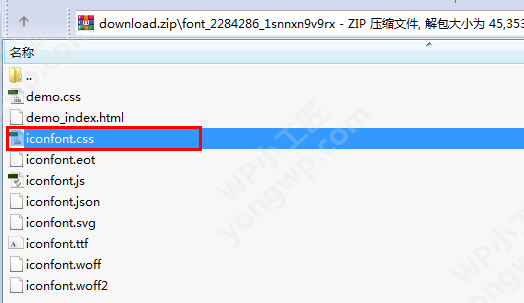
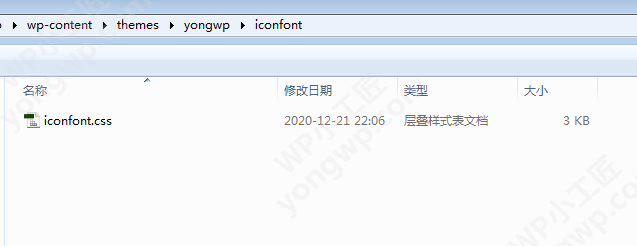
6.1通过ftp 或者 空间文件管理器 将下载回来的压缩文件里面的iconfont.css上传到主题文件夹下的iconfont文件夹里面(默认没有需要自行新建文件夹)


6.2引入项目下面生成的 fontclass 代码
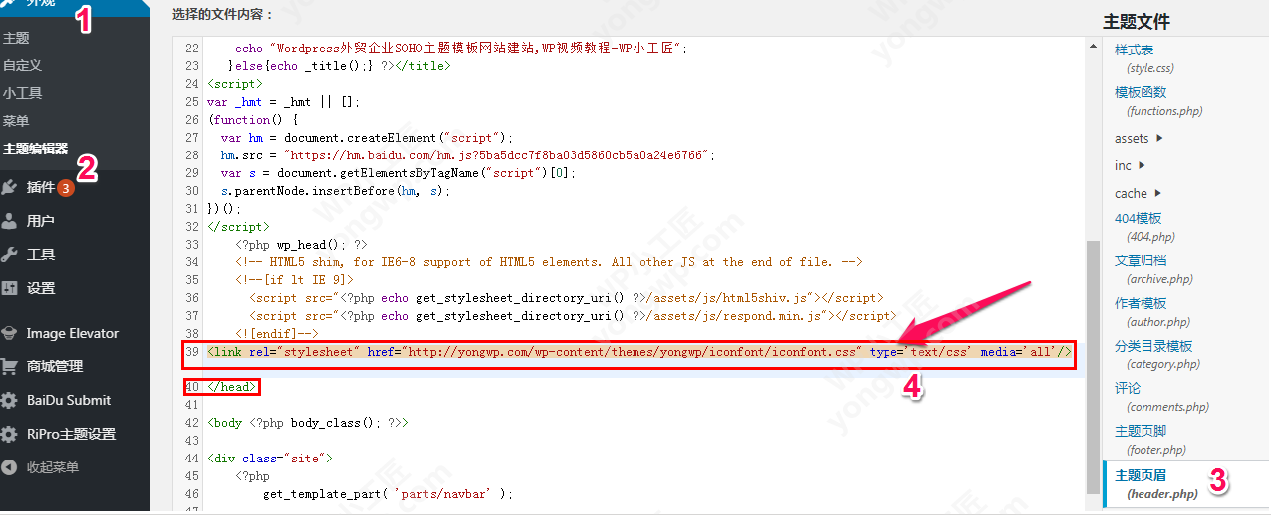
编辑当前主题的 header.php 文件,在<head></head>之间添加以下代码并保存(注意里面的css文件路径要根据你自己的网站域名和主题名称来进行更改):
<link rel="stylesheet" href="http://yongwp.com/wp-content/themes/yongwp/iconfont/iconfont.css" type='text/css' media='all'/>
7.使用ico2021最新WordPress网站使用阿里巴巴矢量图标库Iconfont教程nfont
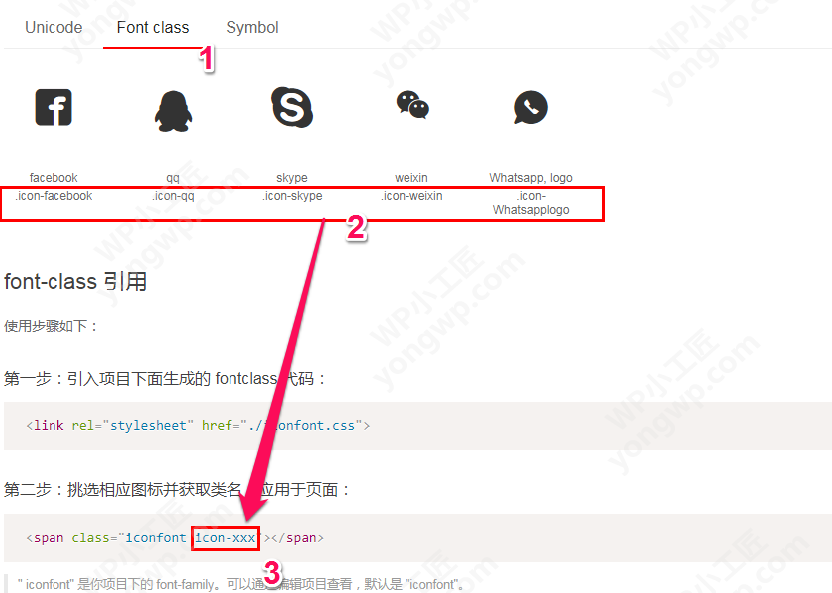
访问项目压缩包里面的demo_index.html文件,选择font class 选择 自己想要显示的图标代码 替换最下面的代码,例如我想使用qq(一定第二排那个代码前面有个.要去掉)
<span class="iconfont icon-xxx"></span>
替换成
<span class="iconfont icon-qq"></span>在想使用qq图标的地方使用
<span class="iconfont icon-qq"></span>代码即可(注意如果是在文本中 一定要是文本模式)

2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 2021最新WordPress网站使用阿里巴巴矢量图标库Iconfont教程