Woocommerce 产品数量设置为不能输入值

Woocommerce 产品数量设置为不能输入值
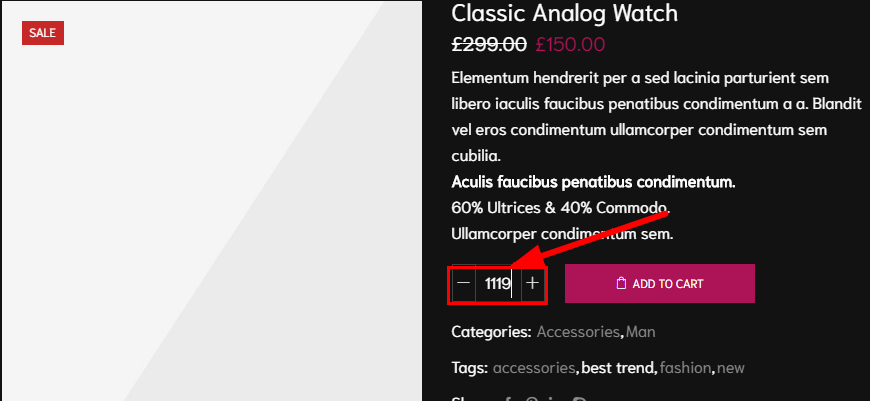
大多数主题默认都是支持用户输入产品数量的,但是有些时候我们不希望用户输入数量,解决方案:通过jquery给这个数量输入框加上一个不可输入readonly属性即可
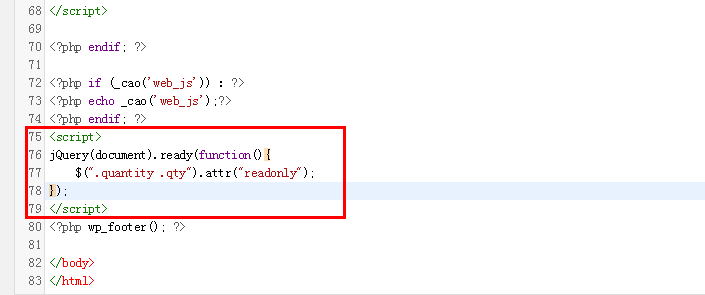
WordPress后台–>外观–>主题编辑器–>footer.php最下方 <?php wp_footer();?> 前面加入以下代码

<script>
jQuery(document).ready(function(){
$(".quantity .qty").attr("readonly");
});
</script>1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 产品数量设置为不能输入值
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 产品数量设置为不能输入值