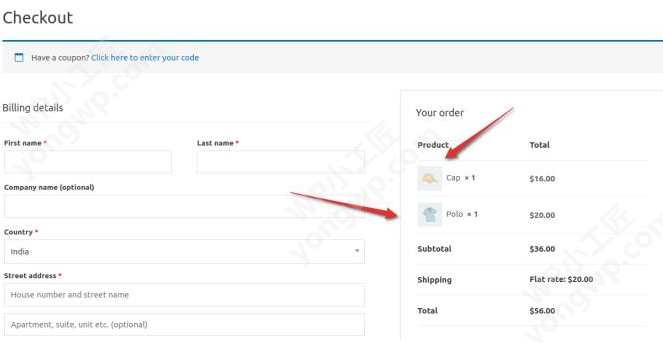
Woocommerce Checkout结算页订单列表添加显示产品缩略图
在 wordpress商城建站过程中,WooCommerce 的默认Checkout结算页面订单列表是不显示产品缩略图的,很多付费主题默认是添加了订单列表显示产品缩略图功能的,这样子对用户体验会有大大提升,用户在最终付款时不仅仅是只看到冰冷冷的产品标题文字列表,还能非常直观的看见自己的产品。如果主题本身没有提供这个功能我们可以通过在WordPress主题functions.php 文件中添加代码来实现对应功能。

Woocommerce Checkout结算页订单列表添加显示产品缩略图解决方案如下
wordpress后台—>外观—>编辑—>functions.php最下方,添加以下代码
/**
* @snippet Woocommerce结算页订单添加产品缩略图
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* Return if not checkout page */
if ( ! is_checkout() ) {
return $name;
}
/* Get product object */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Get product thumbnail */
$thumbnail = $_product->get_image();
/* Add wrapper to image and add some css */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $thumbnail .
'</div>';
/* Prepend image to name and return it */
return $image . $name;
}
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce Checkout结算页订单列表添加显示产品缩略图
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce Checkout结算页订单列表添加显示产品缩略图