WooCommerce 设置属性后去除底部的价格

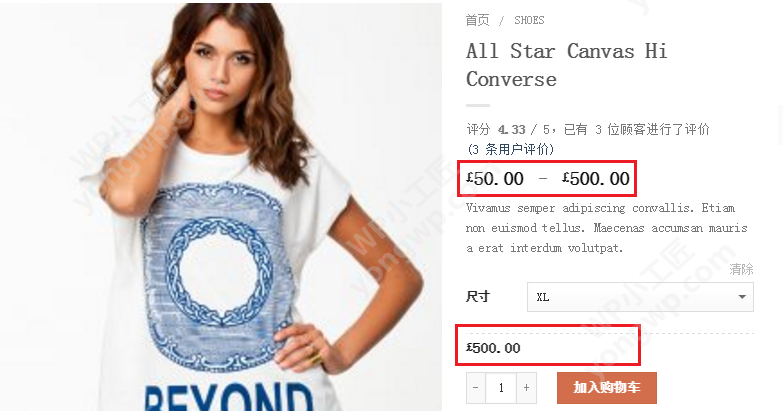
WooCommerce 设置属性后去除底部的价格,通常在Woocommerce 设置为可变产品后 添加了属性后,在前端选择属性后,会出现两个价格,这样子用户体验不是很好,我们要做的是,把下面的价格去除掉,让后把上面的价格样式50-500,改成下面那种显示对应属性产品的价格的。
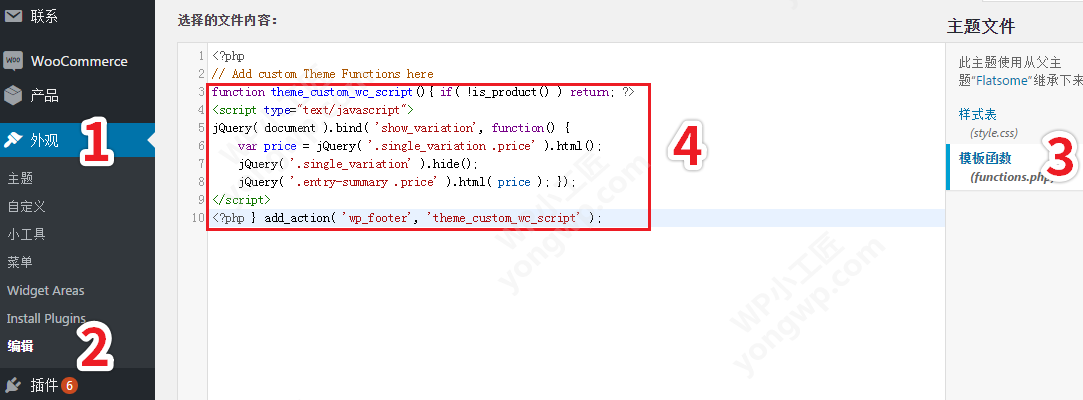
方法:functions.php添加代码
wordpress后台–>外观–>主题编辑器–>functions.php最下方添加
function theme_custom_wc_script(){
if( !is_product() ) return;
?>
<script type="text/javascript">
jQuery( document ).bind( 'show_variation', function() {
var price = jQuery( '.single_variation .price' ).html();
jQuery( '.single_variation' ).hide();
jQuery( '.entry-summary .price' ).html( price );
} );
</script>
<?php
}
add_action( 'wp_footer', 'theme_custom_wc_script' );
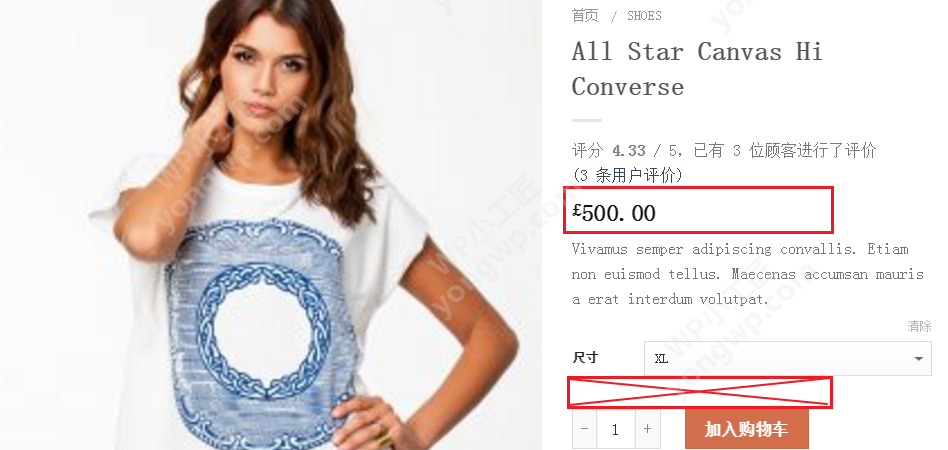
最终效果如下:

1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » WooCommerce 设置属性后去除底部的价格
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » WooCommerce 设置属性后去除底部的价格