Woocommerce 去除Checkout结算页面用不上的字段
Woocommerce 去除Checkout结算页面用不上的字段,默认在woocommerce商城结算页面需要用户填写十分详细的信息,用户才能正确提交付款,但是在显示生活中,我们根本不需要用户填写这么多信息,仅仅需要用户填写 姓名,邮箱,电话,地址即可(如果是虚拟产品就只需要知道用户的姓名和邮箱即可),让用户填写的越多就会越降低成交率。
方法一、主题functions.php添加代码
wp后台–>外观–>主题编辑器–>functions.php ,根据自己需求保留下要注释的内容
add_filter( 'woocommerce_checkout_fields' , 'meediy_override_checkout_fields' );
function meediy_override_checkout_fields( $fields ) {
//需要移除的信息开始,需要展示的一些信息请自行注释掉
//首名称
unset($fields['billing']['billing_first_name']);
//副名称
unset($fields['billing']['billing_last_name']);
//公司
unset($fields['billing']['billing_company']);
//地址1
unset($fields['billing']['billing_address_1']);
//地址2
unset($fields['billing']['billing_address_2']);
//城市
unset($fields['billing']['billing_city']);
//邮编
unset($fields['billing']['billing_postcode']);
//城市
unset($fields['billing']['billing_country']);
//国家
unset($fields['billing']['billing_state']);
//电话
unset($fields['billing']['billing_phone']);
//订单的评论
unset($fields['order']['order_comments']);
//账单邮件
unset($fields['billing']['billing_email']);
//账户名称
unset($fields['account']['account_username']);
//账户密码
unset($fields['account']['account_password']);
//账户确认密码
unset($fields['account']['account_password-2']);
//需要移除的信息结束
return $fields;
}比如做虚拟商品销售,就添加以下代码到functions.php 就OK了
add_filter( 'woocommerce_checkout_fields' , 'meediy_override_checkout_fields' );
function meediy_override_checkout_fields( $fields ) {
//需要移除的信息开始,需要展示的一些信息请自行注释掉
//首名称
unset($fields['billing']['billing_first_name']);
//副名称
unset($fields['billing']['billing_last_name']);
//公司
unset($fields['billing']['billing_company']);
//地址1
unset($fields['billing']['billing_address_1']);
//地址2
unset($fields['billing']['billing_address_2']);
//城市
unset($fields['billing']['billing_city']);
//邮编
unset($fields['billing']['billing_postcode']);
//城市
unset($fields['billing']['billing_country']);
//国家
unset($fields['billing']['billing_state']);
//订单的评论
unset($fields['order']['order_comments']);
return $fields;
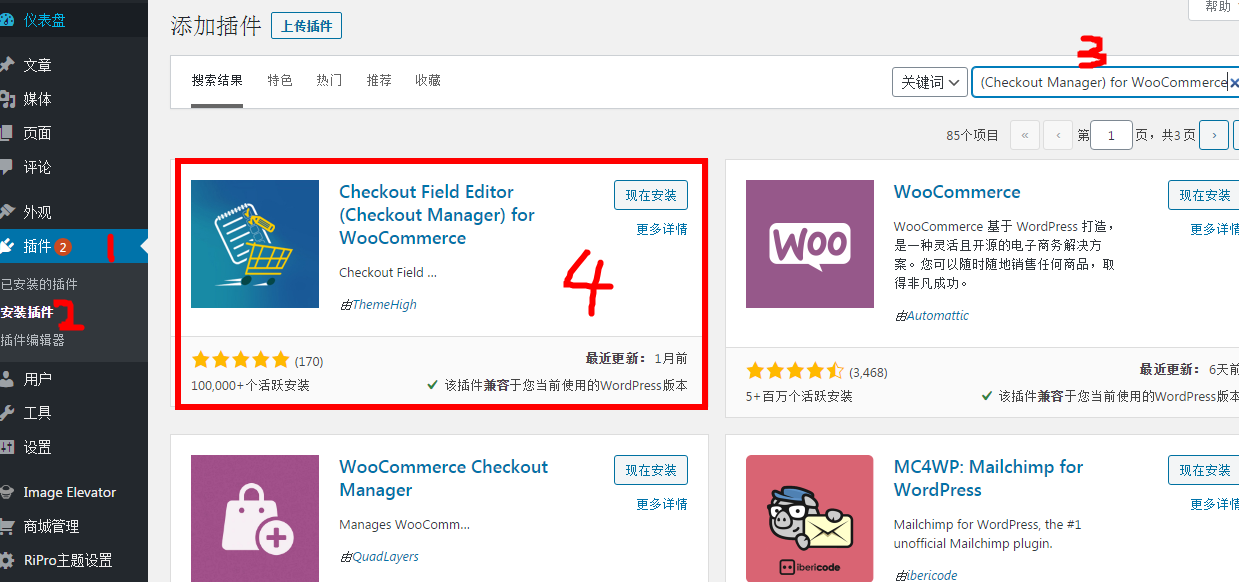
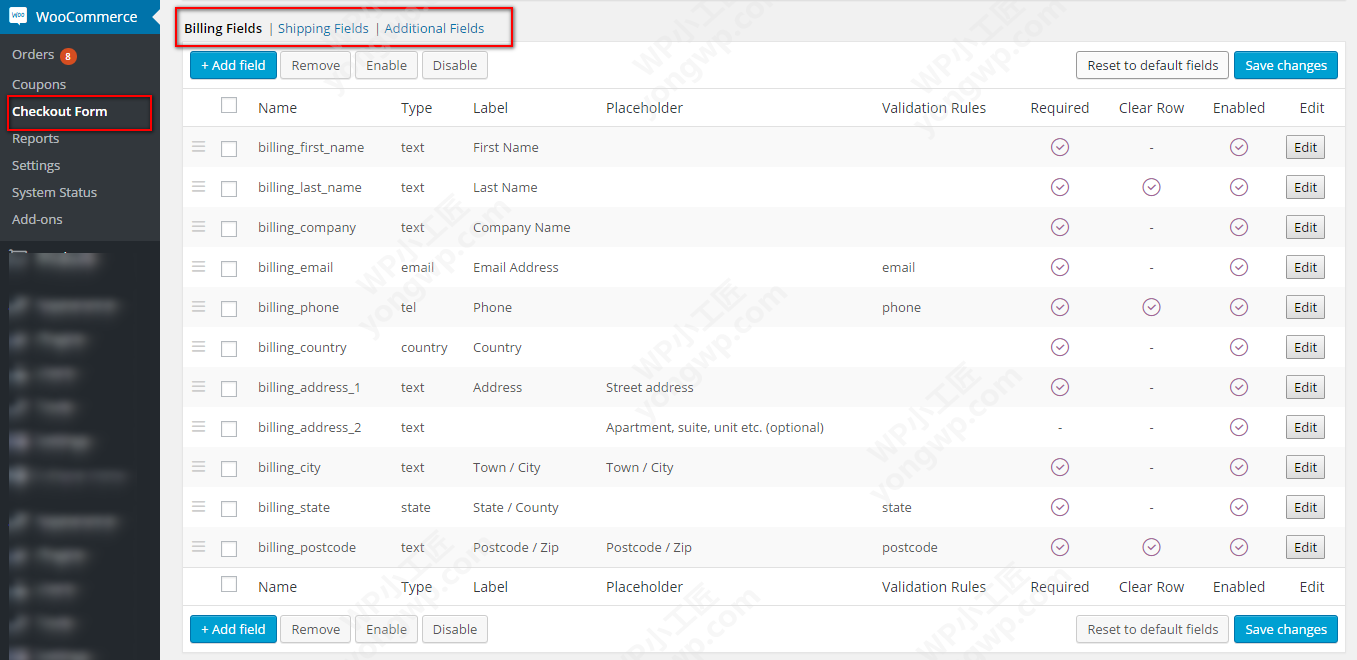
}方法二、插件Checkout Field Editor (Checkout Manager) for WooCommerce
wp后台–>插件–>安装插件–>Checkout Field Editor (Checkout Manager) for WooCommerce


1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 去除Checkout结算页面用不上的字段
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 去除Checkout结算页面用不上的字段





