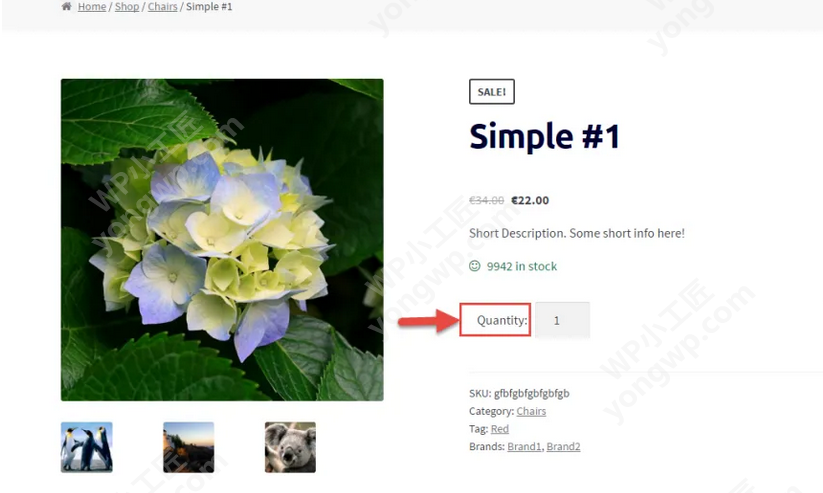
Woocommerce 产品单页数量选择前面加文字
有时候现在Woocommerce产品数量前面加上单位 或者简单的说明,方法有两个

一、Css添加
在后台–>外观–>主题编辑器–>style.css(大多数主题是在这里,国外多功能主题就在主题设置里面找到自定义css)添加上以下代码
.quantity:before {
content:”瓶数:”;
margin-right:10px
}
.quantity input {
display:inline;
margin-right:30px
}
.woocommerce-variation-add-to-cart {
margin-top:20px
}二、functions.php代码添加
在后台–>外观–>主题编辑器–>functions.php 最下方添加以下代码,如果需要微调样式 在css里面添加.yongwp_qty 样式效果
add_action( 'woocommerce_before_add_to_cart_quantity', 'yongwp_echo_qty_front_add_cart' );
function yongwp_echo_qty_front_add_cart() {
echo '<div class="yongwp_qty">个数: </div>';
}
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 产品单页数量选择前面加文字
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Woocommerce 产品单页数量选择前面加文字