完美解决wordpress国外多功能主题添加视频,不显示标签控件
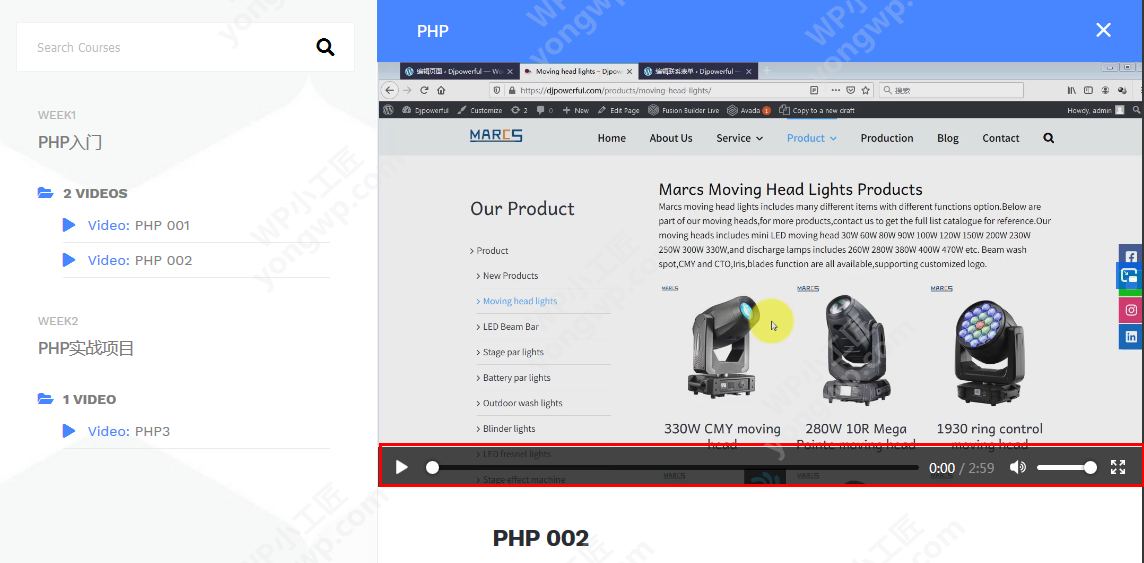
今天wordpress外贸建站 给客户用bridge建立在线教育网站,发现视频教程弹窗 本地视频不显示控件,且视频显示不全,不能100%显示,通过代码在 视频video标签加上以下代码即可正常显示

<video
ref="video"
playsinline="true"
x-webkit-airplay="true"
x5-playsinline="true"
webkit-playsinline="true"
x5-video-player-type="h5"
width="100%"
controls
:poster="detail.pictureUrl"
controlslist="nofullscreen nodownload noremoteplayback"
>
<source :src="videoSrc" type="video/mp4" />
</video
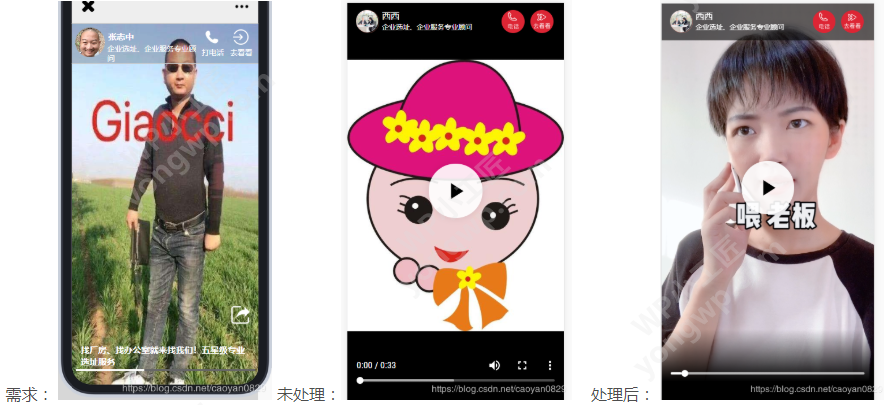
拓展:需求是只保留进度条

解决方案1:controls为false 自定义功能控件 我想了下需要自己做播放暂停,拖动进度条展示视频 (去看看有没有直接隐藏控件的)
解决方案2:直接css隐藏部分控件,试了一下可行,完美解决
//隐藏viedo 三个点
this.$refs.video["disablePictureInPicture"] = true; // 隐藏video 音量按钮
video::-webkit-media-controls-mute-button {
display: none !important;
}
// 隐藏video 当前按钮
video::-webkit-media-controls-current-time-display {
display: none !important;
}
// 隐藏video 总时间
video::-webkit-media-controls-time-remaining-display {
display: none !important;
}
// 隐藏video 全屏按钮
video::-webkit-media-controls-fullscreen-button {
display: none !important;
}
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 完美解决wordpress国外多功能主题添加视频,不显示标签控件
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 完美解决wordpress国外多功能主题添加视频,不显示标签控件