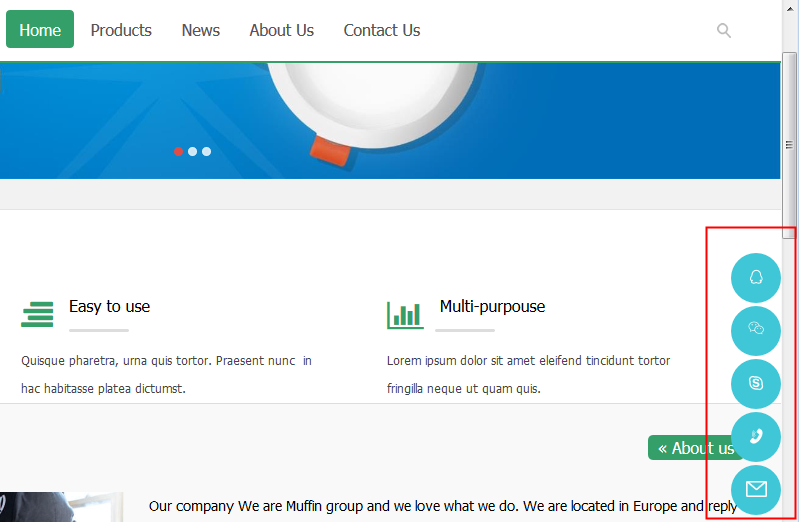
侧边漂浮客服图标插件Easy Side Tab Pro使用视频教程

侧边漂浮客服图标插件Easy Side Tab Pro使用视频教程
有很多比这个简单的插件,使用这个插件的原因是因为这个插件支持按钮弹窗,这样子就可以弹出联系表单,或者微信二维码。
步骤:
一、下载Easy Side Tab Pro插件
下载: www.lanzous.com/i91qt7c 密码:22jd
二、wordpress后台安装并启动插件
三、添加图标
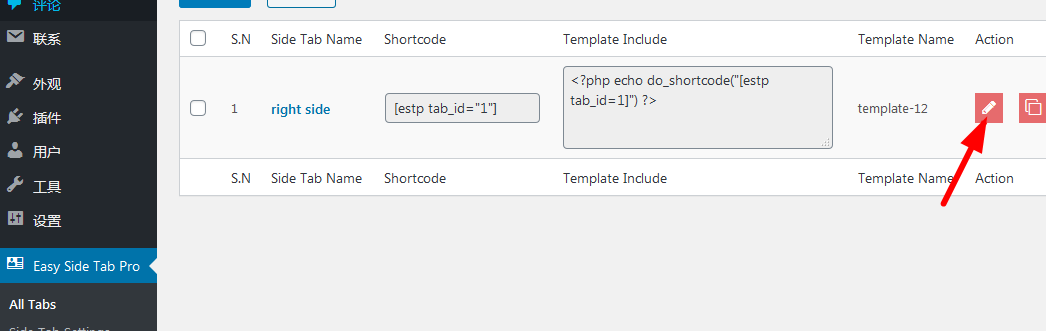
wp后台最下角点击Easy Side Tab Pro–>All Tabs 编辑,我们只用这一个就OK了,

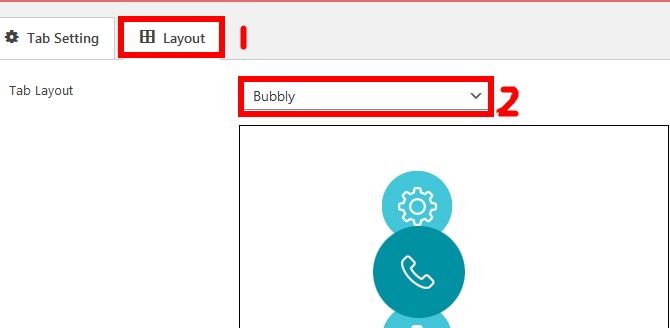
进入后先去Layout里面选择自己喜欢的展示样式

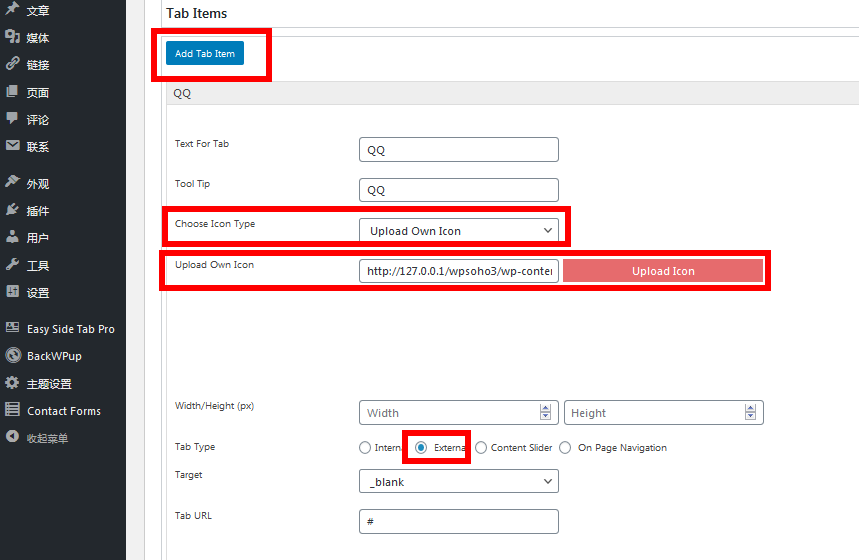
让后去Tab setting 里面添加自己需要的客服图标(阿里图标库www.iconfont.cn)

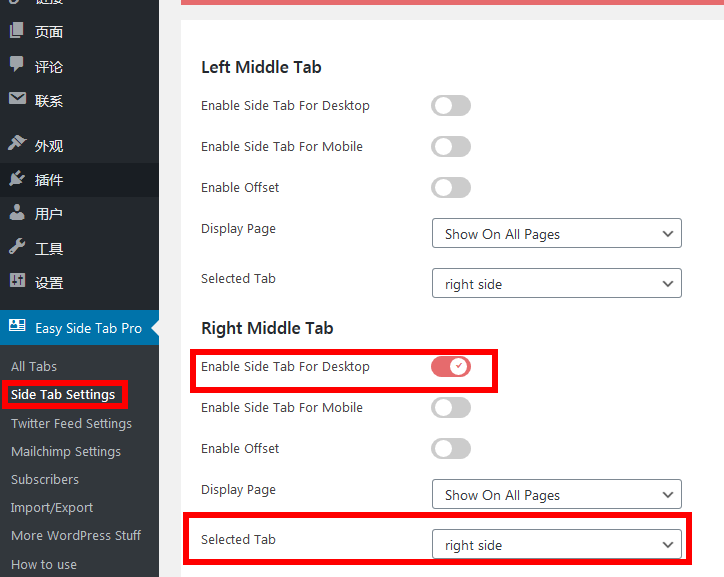
四,设置图标显示的位置

五:添加样式优化代码
wp后台–>外观–>主题编辑器–>style.css最下方加上
.estp-tab-wrapper .estp-inner-tab-wrapper .estp-tab-element a.estp-tab-link{line-height:1;}
.estp-tab-wrapper.estp-rht-side-tab .estp-popup-display{width:150px!important;height:150px!important;}
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 侧边漂浮客服图标插件Easy Side Tab Pro使用视频教程
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » 侧边漂浮客服图标插件Easy Side Tab Pro使用视频教程