Contact form7 美化上传按钮,修改选择文件文字
Contact form7 默认的上传按钮实在太丑了,今天分享下修改方法
步骤:
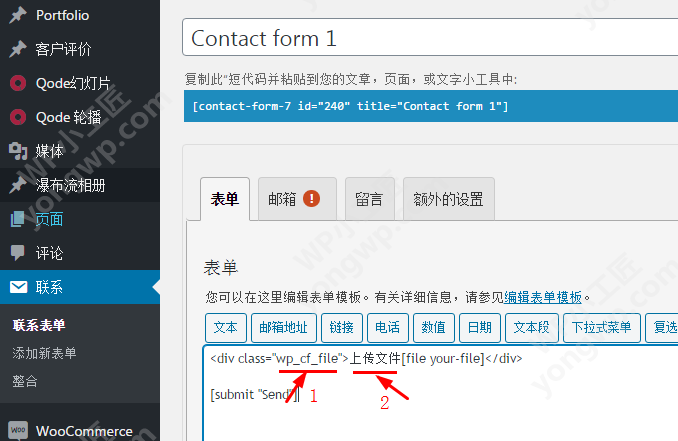
1.div把上传标签包裹住,且在div后直接输入想要按钮显示的文字
<div class="wp_cf_file">上传文件[file your-file]</div>
2.添加css样式代码
一般是在后台–>外观–>主题编辑器–>style.css 添加
得到以下样式的上传按钮,当然可以根据自己需求更改按钮的颜色

.wp_cf_file{
display:block;
position: relative;
background: #FFBE00;
border: 2px solid #FFBE00;
border-radius: 5px;
overflow: hidden;
color: #fff;
text-decoration: none;
text-indent: 0;
line-height: 35px;
width: 120px;
text-align: center;
font-size: 15px;
letter-spacing: 1px;
font-weight: 600;
}
.wp_cf_file input{
position: absolute;
font-size: 30px;
right: 0;
top: 0;
opacity: 0;
}
.wp_cf_file:hover {
background: transparent;
border-color: #FFBE00;
color: #FFBE00;
text-decoration: none;
}
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Contact form7 美化上传按钮,修改选择文件文字
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"Yongwp.com",如遇到无法解压的请联系管理员!
WordPress外贸建站 » Contact form7 美化上传按钮,修改选择文件文字





